先日、
NHKのあさイチ!でやってた、納豆に牛乳を入れてタレを半分にして塩分控えめにする作戦はなかなか有効
こんな記事をiPhoneで書いていたんですね。で、iPhoneからだとなんだかVineの動画が埋め込みにくかったので、できるだけ自分的に楽になる方法を考えてみました。もっと楽なのがあったら教えてくだしあ。
~ 目次 ~
下ごしらえ。TextExpander
iPhoneのTextExpanderに以下の3つのどれかを(あるいはすべてを別々に)登録しておきます。
▼Vineの動画を600x600ピクセルで表示するおまじない
[html]
<iframe class="vine-embed" src="%clipboard/embed/simple" width="600" height="600" frameborder="0"></iframe><script async src="//platform.vine.co/static/scripts/embed.js" charset="utf-8"></script>
[/html]
本記事では便宜的に「,,vin64」と定義したとしておきましょう
▼Vineの動画を480x480ピクセルで表示するおまじない
[html]
<iframe class="vine-embed" src="%clipboard/embed/simple" width="480" height="480" frameborder="0"></iframe><script async src="//platform.vine.co/static/scripts/embed.js" charset="utf-8"></script>
[/html]
本記事では便宜的に「,,vin48」と定義したとしておきましょう
▼Vineの動画を320x320ピクセルで表示するおまじない
[html]
<iframe class="vine-embed" src="%clipboard/embed/simple" width="320" height="320" frameborder="0"></iframe><script async src="//platform.vine.co/static/scripts/embed.js" charset="utf-8"></script>
[/html]
本記事では便宜的に「,,vin32」と定義したとしておきましょう
ご自分のブログ環境に合わせて、上の三つを適宜登録しておいてください。
Vineでお気に入りの動画を探す(iPhoneで操作)
さて、iPhoneでブログを書く前提なので、VineもiPhoneで操作。
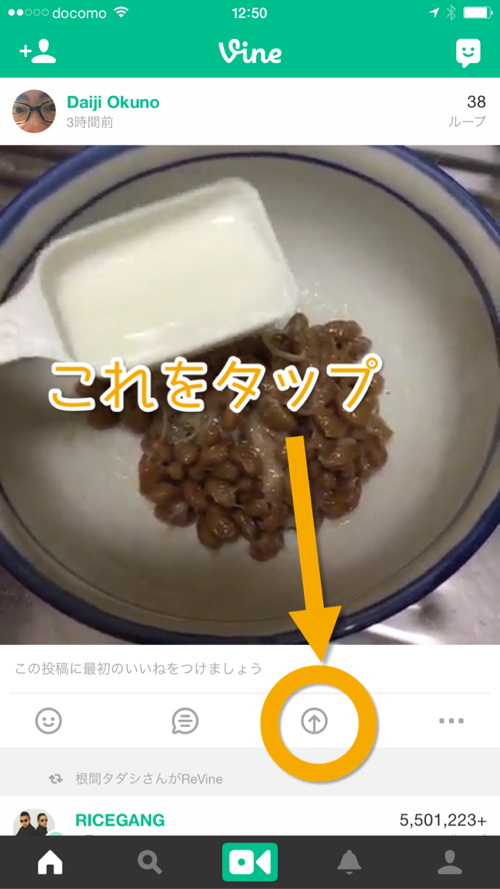
共有したい動画の下の矢印をタップします

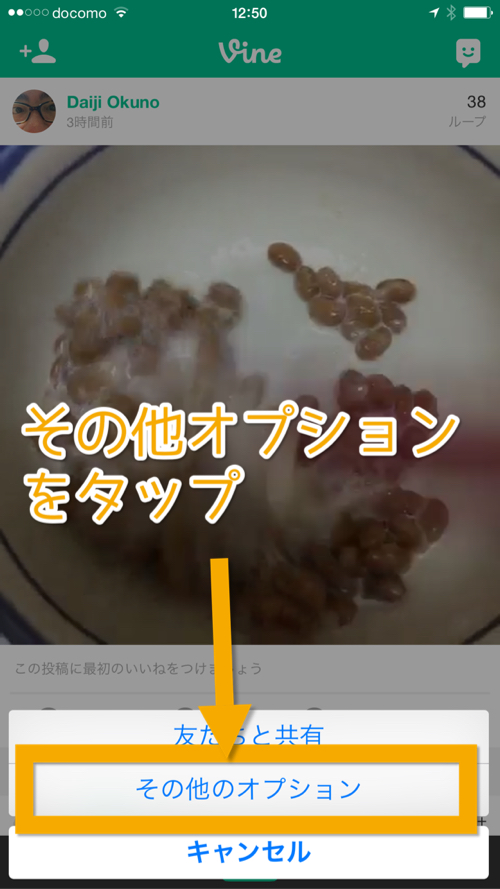
その他オプション
をタップします

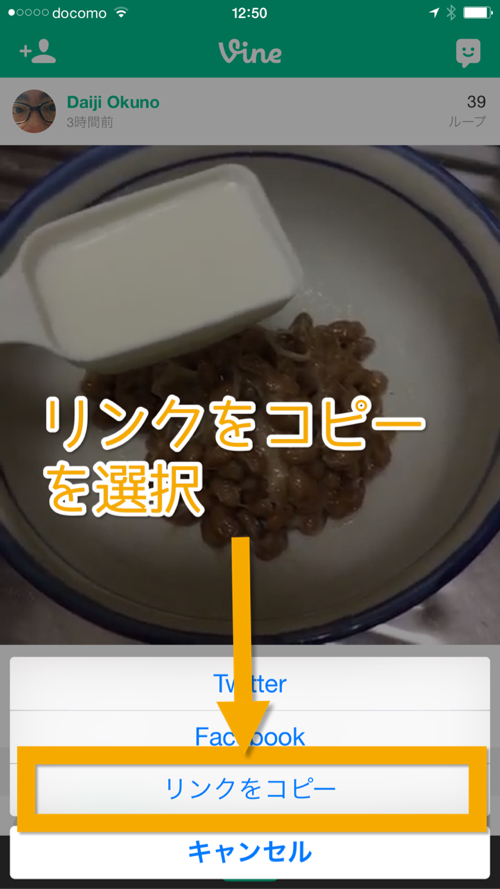
リンクをコピー
をタップします

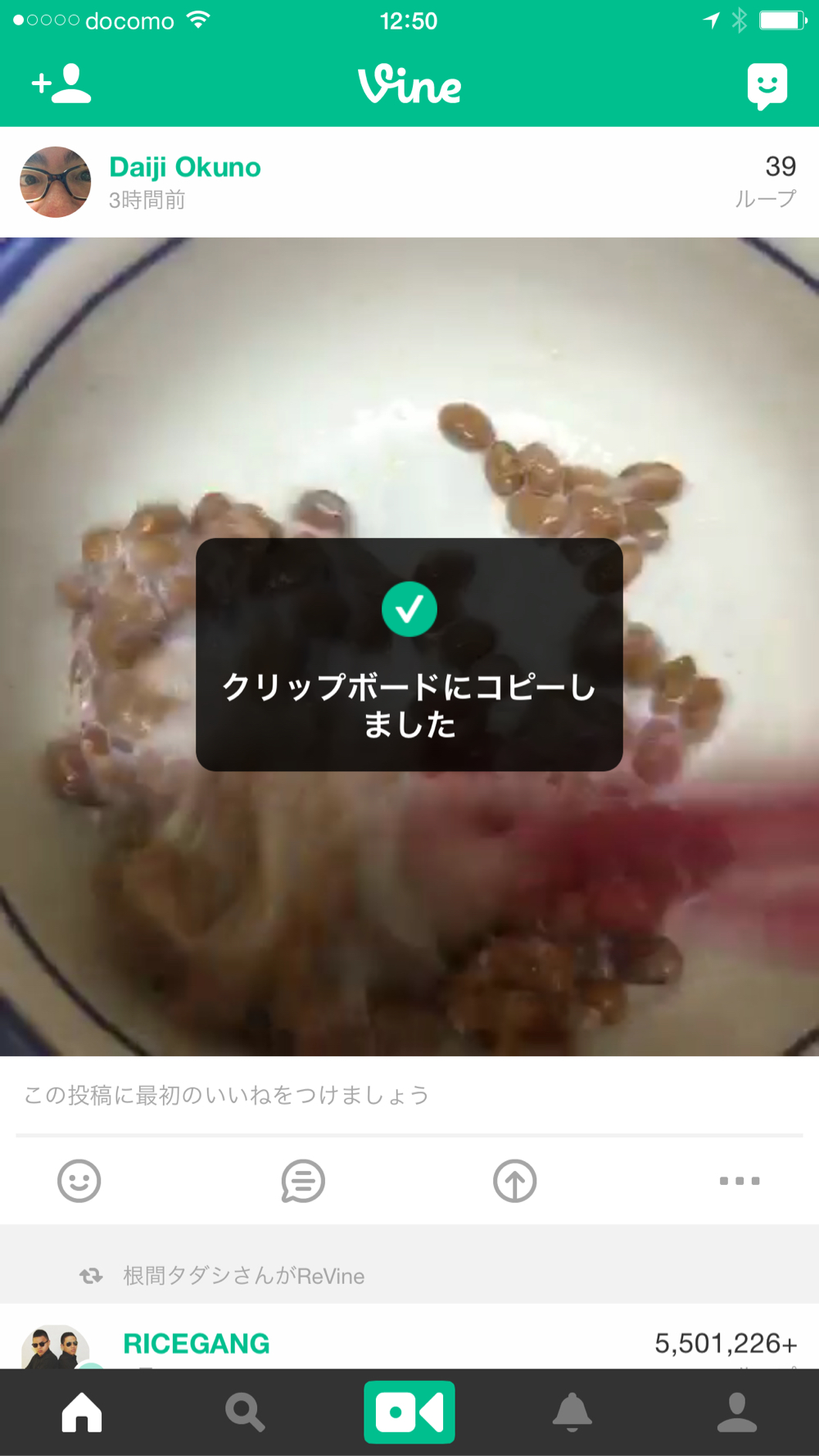
クリップボードにコピーしました
とメッセージが出れば完了、

クリップボードにVineの動画のURLがコピーされた状態で、するぷろからTextExpanderを起動する
あとはするぷろで普通に記事を書きます。
VineのURLをコピーした状態でするぷろを使い、TextExpanderが使える状態で
「,,vin64」「,,vin48」「,,vin32」
などと入れると、Vineの埋め込みリンクが挿入されます。その結果できたのが冒頭の納豆の記事。
Vineはパソコンから見ると、埋め込みリンクを作ってくれるボタンがあるんですよね。
でもiPhone版では埋め込みリンクを発行してくれる挙動がなさそうだったので、TextExpanderとURLコピーを合わせて作ってみました。
そんなに面倒ではなくなった気がします。
もっと楽なやり方をご存じの方、ぜひぜひ教えてくださいませ。
また、Vineの仕様変更などで、将来このやり方が使えなくなる可能性があるかもしれません。あらかじめご了承ください
