ブログを書く時はWordPressの管理画面から「新規追加」で書いています。見た目で編集できる「ビジュアル」ではなく、タグなどを手入力するタイプの「テキスト」で書いてるんです。
そんなときにリストタグを入れるのがとっても面倒臭かったのですが、お友達のブロガーさんから便利なウェブアプリケーションを教えてもらったので随分入力が楽になりました。
~ 目次 ~
ウェブアプリはこちら
HTMLのコードを色々作ってくれるウェブアプリのようですが、ここにリスト要素のHTMLコードを作ってくれるものがありました。
いやあ、これは助かります。
リスト(ul/ol)要素のHTMLコードを一括生成 - HTML生成ウェブアプリ
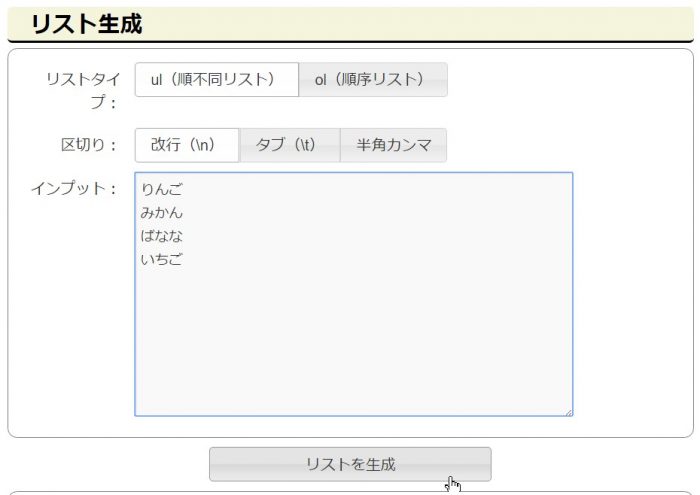
改行区切りの文字を入力し(はりつけ)て、ボタンを押すだけ
画面のテキスト入力欄に改行区切りの文字を入れるだけです。ULとOLの指定もできます。
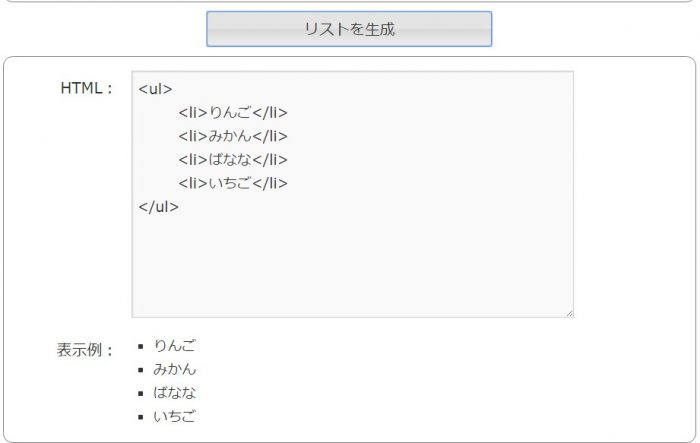
「リストを生成」ボタンを押してみましょう
サクッとできました。あとはコレをコピーしてブログ執筆画面に貼り付けるだけです。
他のツールよりありがたかった
WordPressでは「ビジュアル」編集にするとリストも自然に作ってくれますが、リストとテキストを行き来すると、妙に無駄なHTMLが入ってきたりするんですよね。
また、テキストエディタやEXCELのマクロで作ろうと思えば作れると思いますが、ブラウザー上だけですべて解決するのがありがたかったです。
Phrase Expressのマクロでできるかと思ったのですが、よくわからず・・・。
そんなとき、友人の @saita_ryouhei さん(stryhの日記 ~stryh/changelog)がこのアプリケーションの存在を教えてくれました。さいたさん、ありがとうございました!
あのウェブアプリ、もっといろいろなものを作れそうだから、じっくり見て試してみたいなあと思います。いやー助かりました。