規約は守りたい@odaiji さん曰く、。
ブログに地図を入れ込みたいこと、ありますよね。住所で書いてもわかりにくいし、旅行などでは歩いたルートやランドマークの位置を画像で示したいケースなんかがそうです。
でも地図ってどうやって入れたらいいかわからない。Google Mapってスクショとって張り付けていいの?そんな疑問があると思うので、自分の調べた範囲ですが「適切な使い方」を説明しますね。
ここではパソコンのWebブラウザーから情報が共有できる
- Google Map
- Yahoo!地図
- Bing Map
- OpenStreetMap
の4サイトについてご紹介します。
※規約などの内容は記事執筆時点のものです。また、操作説明の中で出ている地図につきましては「地図を表示する」のではなく「操作画面の説明」のために必要と判断して挿入しているものです。
~ 目次 ~
Google Map
よく見かけるGoogle Mapにも、当たり前ですが利用規約があるものです。
利用規約はこちらです。
規約って読むのが大変だと思うのですが、とても重要な情報が以下のリンク先に入っていました。
マップヘルプ
共有できないもの:
保存した場所を含む地図(自分専用のため)
距離測定の結果を含む地図
地図そのもののスクリーンショットや画像
つまり、Google Mapの地図情報をキャプチャーしてブログに張り付けたらGoogleの規約としてNGです。ブログでGoogleの地図を使うときには「埋め込み」という方法を選択しましょう。
埋め込みの仕方
Google Mapの埋め込み方を簡単に説明しておきます。画面はWindows版Chromeです。Googleのアカウントでログイン済みです。
Google マップ
Google Mapのトップ画面は上記リンクです。ここから埋め込みたい地図を表示させましょう。
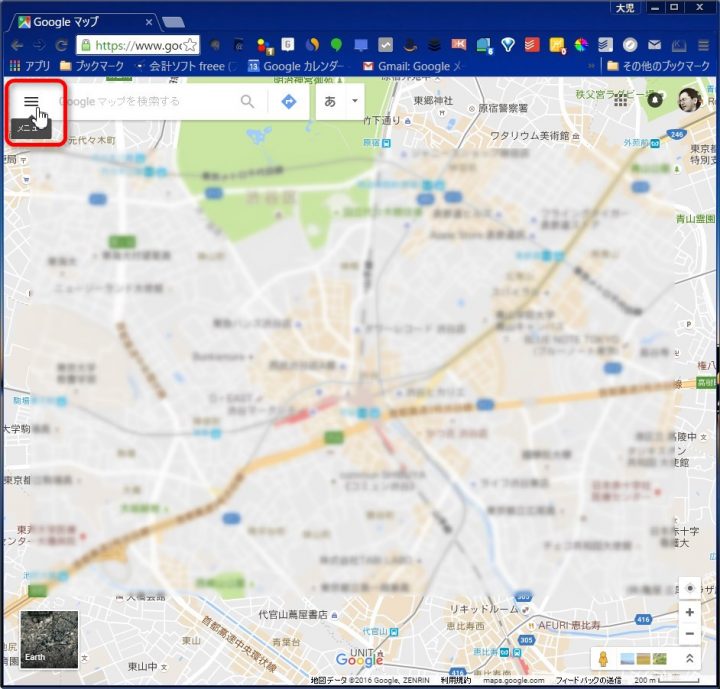
1)Google Mapの左上のメニューをクリックする

※スクリーンショットはGoogle Mapから。操作説明のための引用で地図部分にはモザイクをかけました。
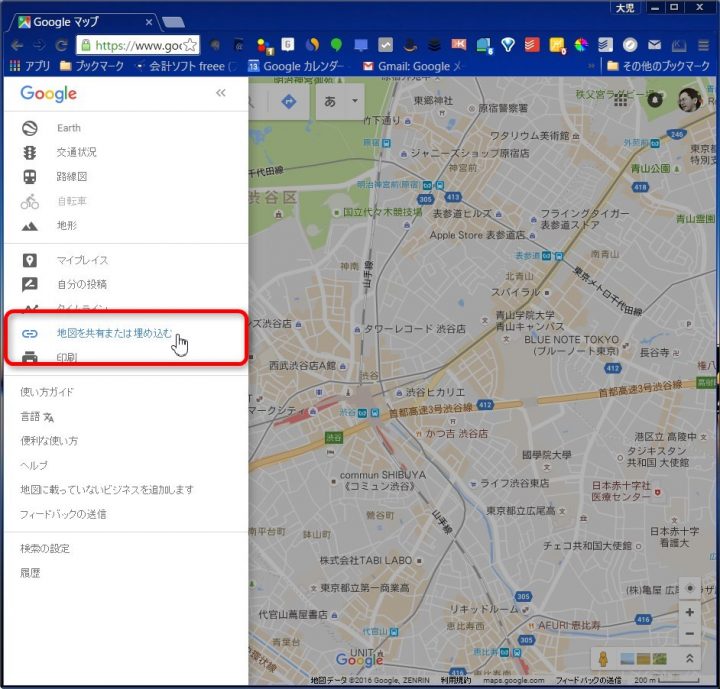
2)「地図を共有または埋め込む」を選択

※スクリーンショットはGoogle Mapから。操作説明のための引用で地図部分にはモザイクをかけました。
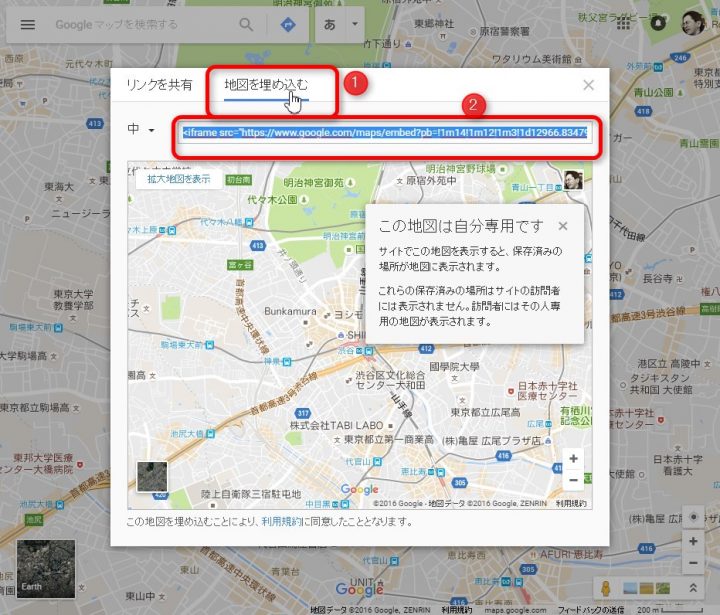
3)「地図を埋め込む」を選択しコードをコピー、ブログに張り付ける

※スクリーンショットはGoogle Mapから。操作説明のための引用で地図部分にはモザイクをかけました。
Google Mapの埋め込みイメージ
この結果埋め込むとこうなります。
Yahoo!地図
Yahoo!の地図もブログで使えます。関連する規約などの情報は、こちらが相当すると思います。情報量少ないけれど・・・。
Yahoo!地図ヘルプ - リンク・転載・二次利用について
Yahoo!地図ヘルプ - 地図をブログやサイトで利用する
Yahoo!地図ヘルプ - 地図をブログやサイトで利用する場合の注意事項
1番目のYahoo!地図ヘルプ - リンク・転載・二次利用について
こちらの記事中に
地図の各ページへリンクしたい場合やご自身のサイトに掲載したい場合は、「この地図のURL」機能をご利用ください。
とあります。こういう書き方をされていたら「駄目と書かれなくていなくても『この地図のURL』機能をつかえと言われている」と把握するのが安全なブログ運営のコツだと思います。
地図の埋め込み方
Yahoo!のIDでログイン済みという状態で操作しています。
Yahoo!地図 - 地図検索・雨雲レーダー搭載の多機能マップ
マップのトップページは上記リンクです。埋め込みたい場所まで移動しましょう。。
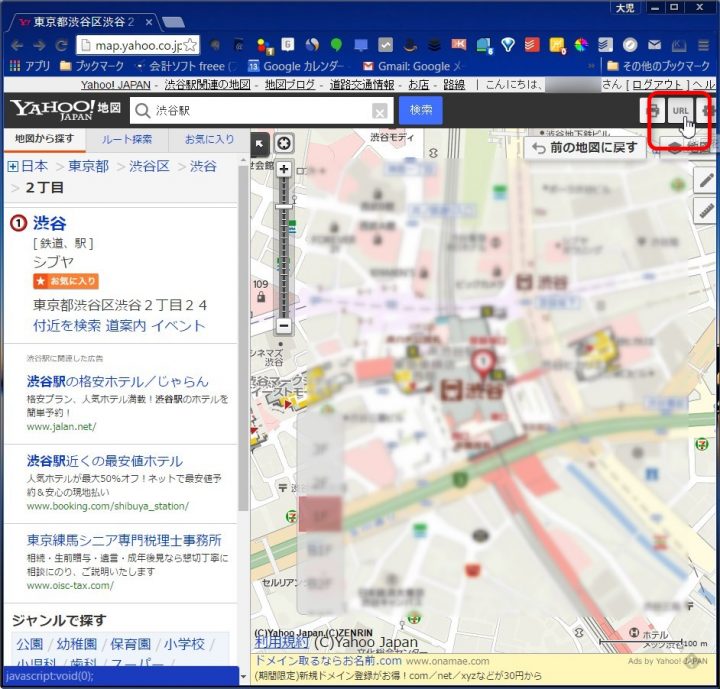
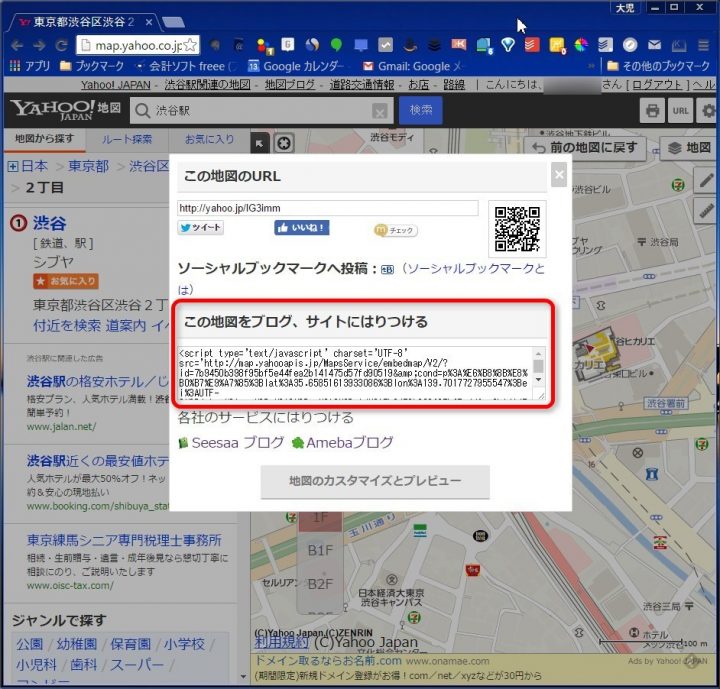
1)画面右上の「URL」ボタンをクリックする

※スクリーンショットはYahoo! 地図から。操作方法の説明のため地図部分にはモザイクをかけました
2)コードをブログに張り付ける

※スクリーンショットはYahoo! 地図から。操作方法の説明のため地図部分にはモザイクをかけました
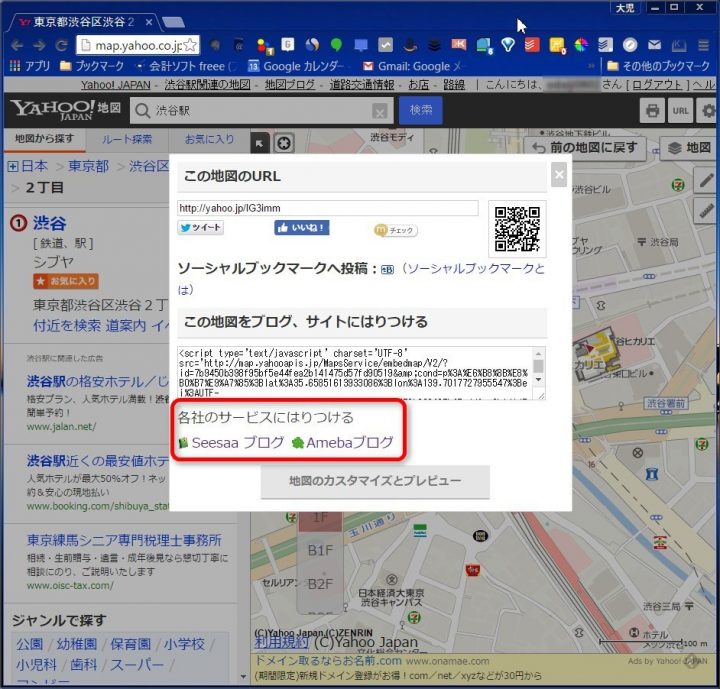
Seesaaやアメブロはこちらのリンクをクリックします。それぞれの編集画面にログインされて記事執筆画面にコードが張り付いた状態になるのではないかと想定。

※スクリーンショットはYahoo! 地図から。操作方法の説明のため地図部分にはモザイクをかけました
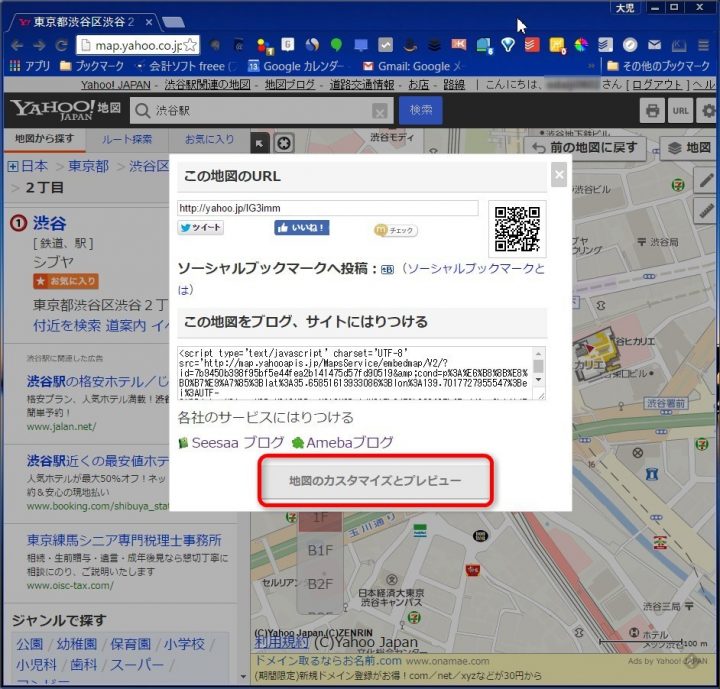
サイズなどを変更するにはカスタマイズボタンを押す

※スクリーンショットはYahoo! 地図から。操作方法の説明のため地図部分にはモザイクをかけました
ここでコードを取得して張り付ければOKです。
Yahoo!マップの埋め込みイメージ
このように埋め込まれます。渋谷の地下道までナビできそうでびっくらこいた
Bing Map
マイクロソフトのBing Mapの利用規約、日本語のものはないかもしれません。ざっと探したのですけれど見つかりませんでした。
ただし共有は機能にあるので、埋め込みコードによる共有には問題はないと思われます。
地図の埋め込み方
Bing マップ - 経路、旅行の計画、交通状況カメラなど
トップページはこちらです。ここから埋め込みたい地図に行ってください。
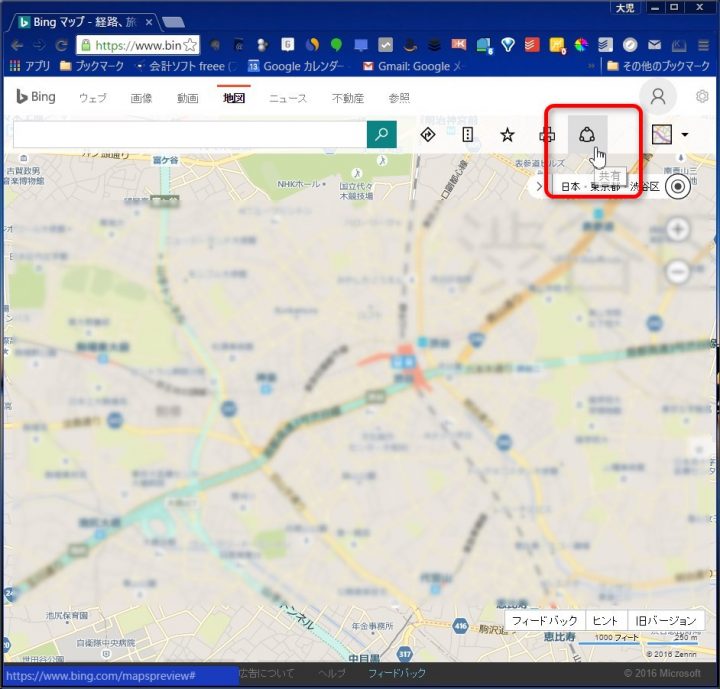
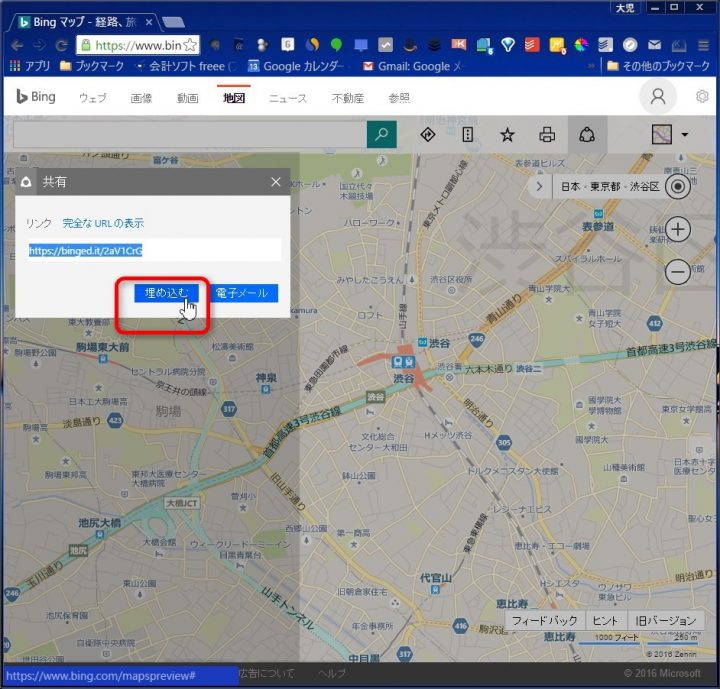
1)共有ボタンを押す

※画像はbing mapよりスクリーンショット。操作方法の説明のため地図情報にはモザイクを掛けました
2)「埋め込む」を押す

※画像はbing mapよりスクリーンショット。
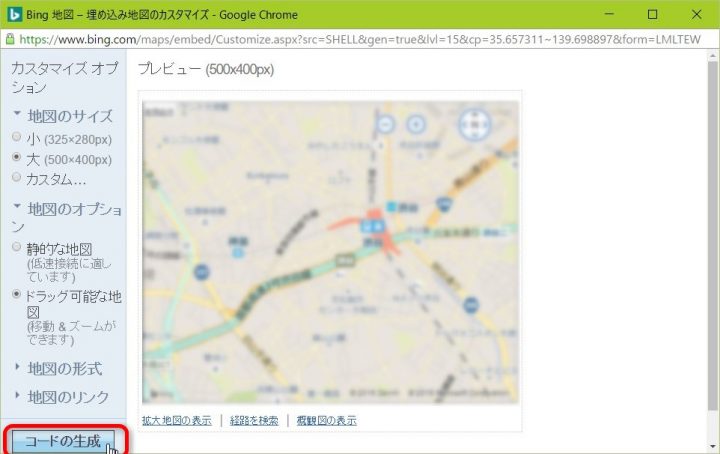
3)いろいろ指定して「コードの生成」を押す
※画像はbing mapよりスクリーンショット。操作方法の説明のため地図情報にはモザイクを掛けました
カスタマイズできますね。
拡大縮小ができない、静的な地図を使えば低速の人にも便利かも。
埋め込み例
静的地図と、拡大縮小のできる動的地図を埋め込んでおきますね。
・静的地図
・動的地図
OpenStreetMap
OpenStreetMapフリーの地図情報として利用出来ます。この中では一番利用が柔軟です。
OpenStreetMap
クレジットさえ入れてくれれば
OpenStreetMap のクレジット表記の仕方
「© OpenStreetMap contributors」のクレジットを必ず使用してください。
あなたはデータが Open Database License に基づいて提供されていること、そして地図タイルを使用する場合は、地図製作が CC BY-SA としてライセンスされていることを明確にしなければなりません。著作権表示ページにリンクすることでこれを表現することができます。また、データの形式でOSMを配布する場合の要件として、名前を表示の上、ライセンスに直接リンクすることができます。リンクを張れないメディア(印刷など)の場合は、openstreetmap.org(OpenStreetMapをアドレスとして展開した形)、opendatacommons.org、あと関連があれば、creativecommons.orgに誘導することをお勧めします。
あなたはデータが Open Database License に基づいて提供されていること、そして地図タイルを使用する場合は、地図製作が CC BY-SA としてライセンスされていることを明確にしなければなりません。著作権表示ページにリンクすることでこれを表現することができます。
このルールで画像をいれることもしやすくなるでしょう。ただ、画像保存の機能がなかなか秀逸ですので、スクリーンショットを撮るよりも、Webの機能から画像を保存した方がいいかもしれません。
なお、著作権表示ページのリンク先はこちらとなります。
埋め込み方
OpenStreetMap
トップページはこちらです。ここから埋め込みたい地図に行ってください。
日本語対応が微妙なので「渋谷」と検索するのではなく「shibuya」と入力した方が良いでしょう。
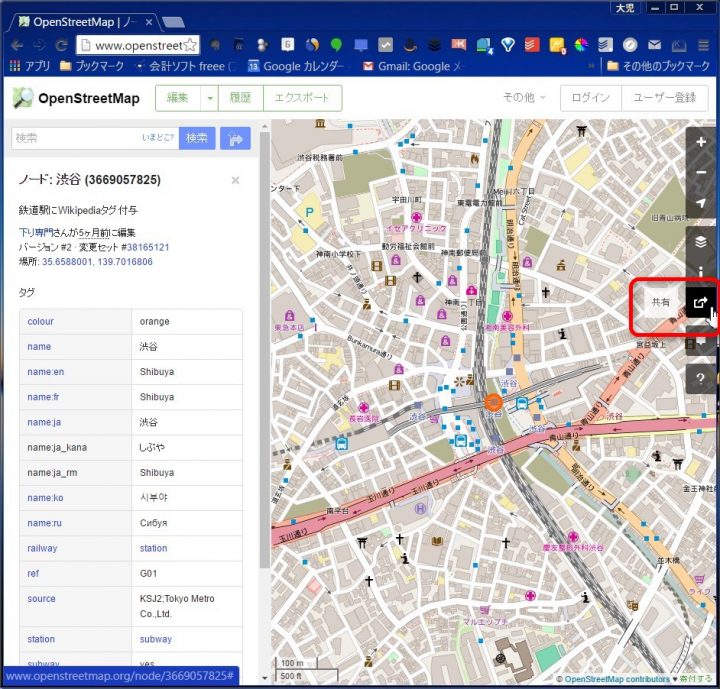
1)「共有」を押す
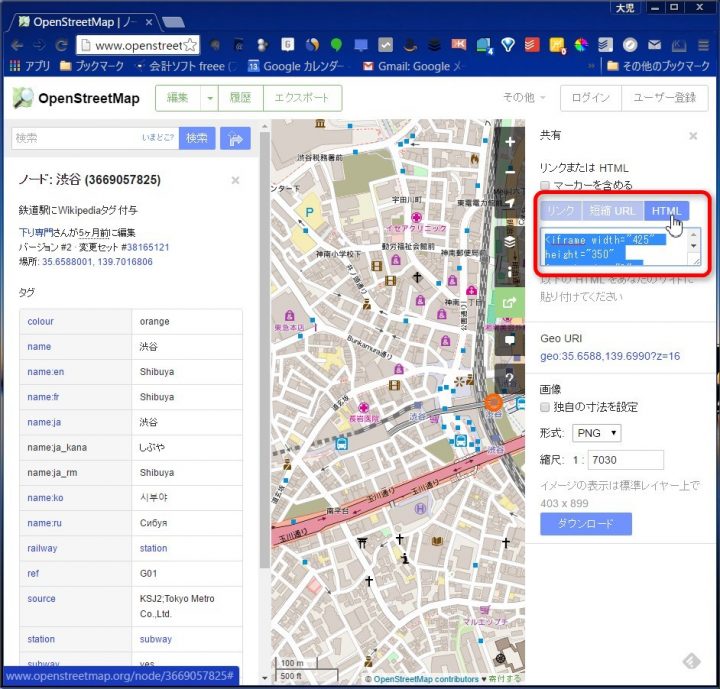
2)「HTML」を押して、下のコードを貼り付ける
画像の保存の仕方
openstreetmapは画像保存もブラウザーから可能です。指定しやすいのでこれをつかって画像をダウンロードするのがお勧め。
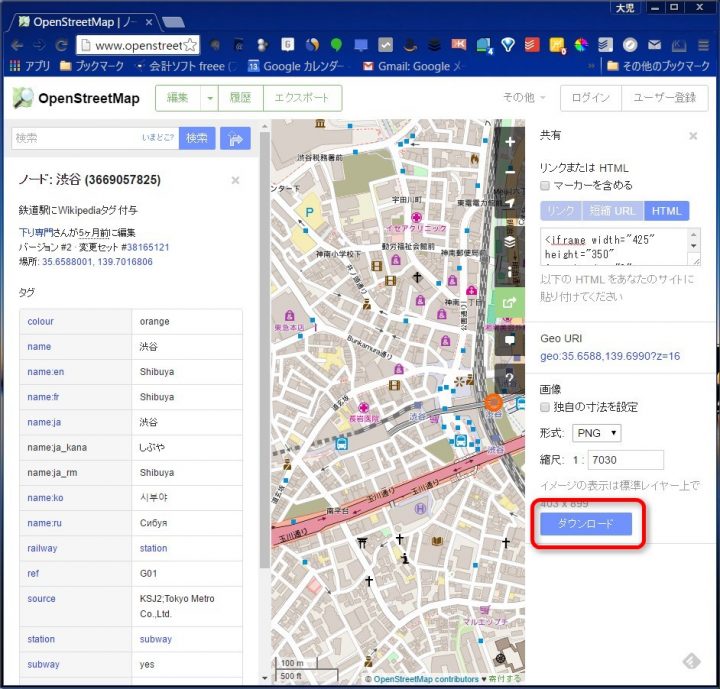
1)「共有」を押す
2)「ダウンロード」を押す
何もしないと、画面に表示されている地図部分が画像として保存されます。
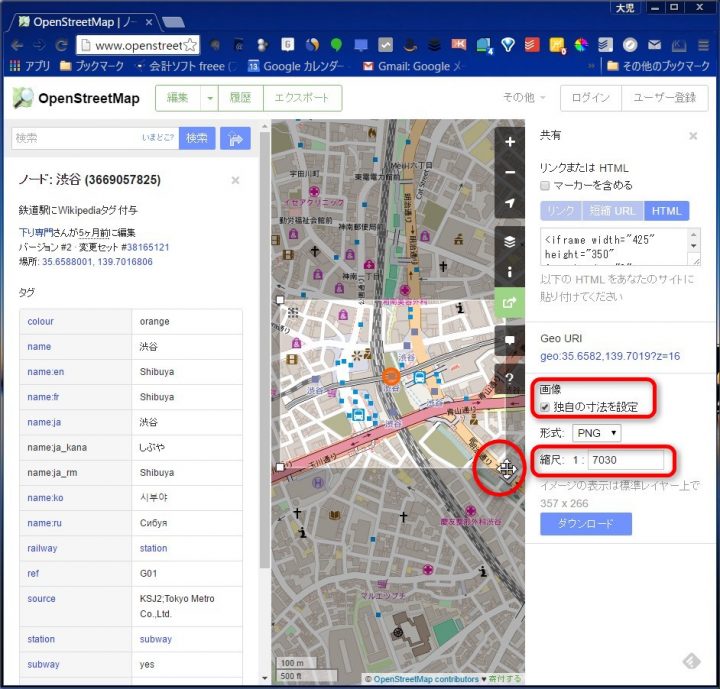
3)「独自の寸法を設定」で切り出しを柔軟に
縮尺を指定したり、切り出す範囲を地図上で指定できたりします。

© OpenStreetMap contributors
埋め込みイメージ
地図の埋め込みイメージはこちらです。
大きな地図を表示
© OpenStreetMap contributors
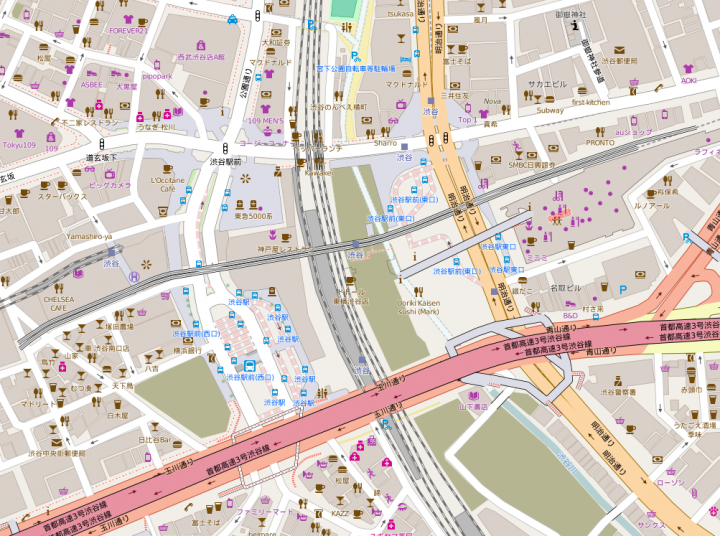
ダウンロードした画像の貼り付け例です。

© OpenStreetMap contributors
まとめ 画像を貼り付けたいならOpenStreetMap。埋め込みならお好みで
他社のサービスを使わせて頂いているのだから、その会社のルールはまもりたいものです。規約を読んで判断できたことを書きました。
何か解釈が間違っているようなら優しくご指摘くださいませ。
地図情報も多くはライセンスされているらしく、単にスクリーンショットを撮ってはりつけるのはサイトの規約上NGっぽいですね。Bingだけはっきりしませんが、同様な気がします。日本語で規約がきちんと書かれているGoogleやYahoo、OpenStreetMapを埋め込みで使うのが読者にも安心を与えられそう。
Yahoo!地図は渋谷駅の階層構造が出てますね。これはオモシロい。
画像として貼り付けたいならOpenStreetMap一択です。ライセンス表記をお忘れ無く。
また、地図の目的が飲食店情報を掲載するということであれば、趣は違いますが食べログの「ブログに店舗情報を貼る」機能を用いても良いでしょう。
YouTubeや食べログのページ情報を、埋め込みコードを活用してブログに貼り付ける | 明日やります
↑↑こちらのリンクをご参考にしてください。
僕のブログであれば
浜田山「らーめん一歩」すっきりシンプルなとんこつラーメンは40代でも汁を全部飲めちゃう #いのかしラーメン | 明日やります
この記事の下の方のお店紹介ができますのでご参考に。