iPad Pro 10.5インチを購入してからApple PencilとSmart Keyboardを買い足し、これ一台で文章を入力したり画像関係の作業をできるようにしたりしました。その実験の中で、MWebというアプリを使ったらiPadでブログ更新環境の主要部分をまかなえるようになりました。
ライターとしての仕事の大部分もiPadでできるようになりましたし、荷物を削りたい長期外出などではパソコンを持って行かずとも仕事ができるようになったかもしれません。
~ 目次 ~
MWebとは
MWebはマークダウンエディタです。マークダウンとは何かというのは調べてほしいのですが、簡単に言うと、H2のタグを##(半角で)で表すことができるなど、簡単なHTMLの省略入力にも役立つものなんですね。
 

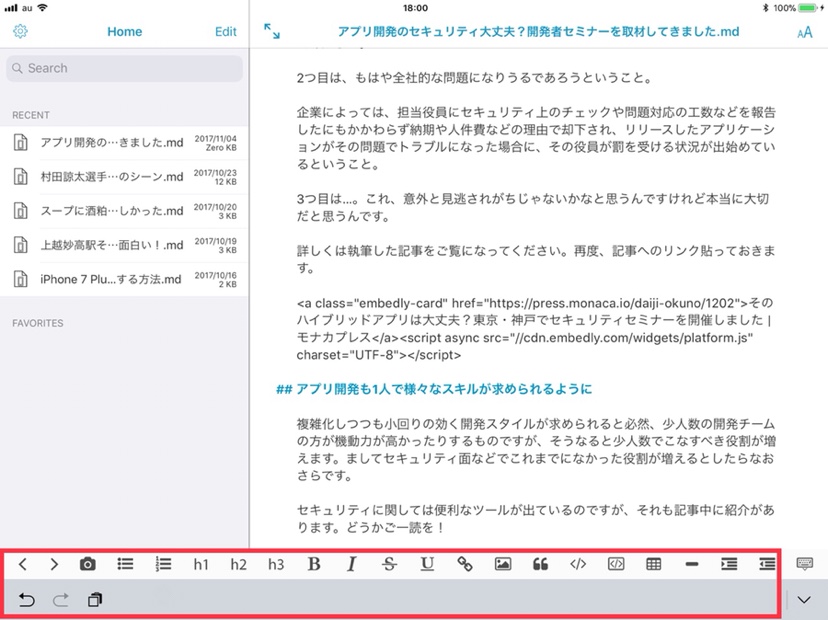
入力中には上記の図のように、HTMLの主要タグのボタンがあります。
上の図で「アプリ開発も1人でさまざまなスキルが求められるように」という行があり、ここに##となっていますよね。
Markdownでは、HTMLにおけるh2タグと##(半角)が対応していて、この形で入力したものをHTML形式で出力することができるようになっています。ふつうに見出しを入力して、赤枠の中のh2のボタンをタップすると、##(半角)がついて見出し行として認識させられます。
そんな応用で箇条書きができたり、太字やイタリックの装飾ができたり、リンクを放り込んだりすることができるんですね。便利。
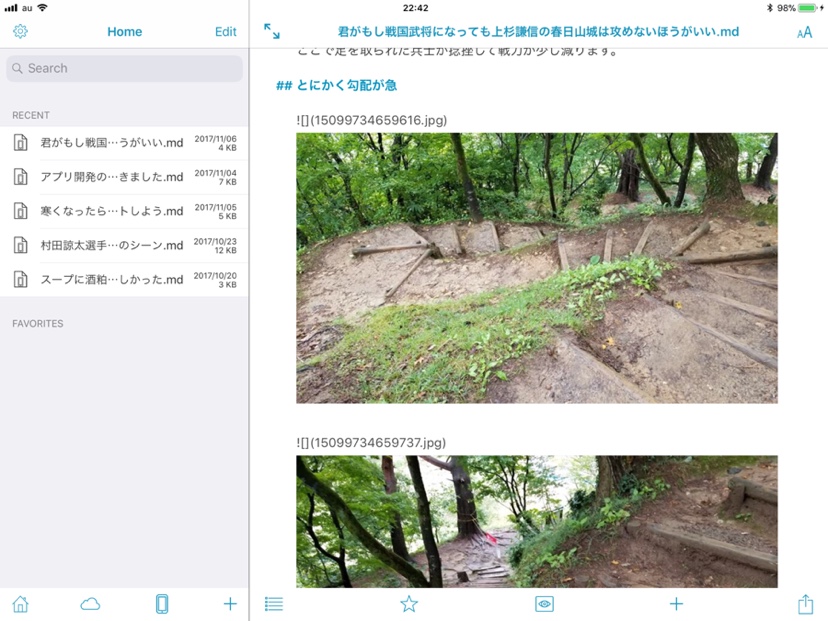
画像を埋め込んでそのまま確認できる
 

カメラボタンをタッチすると、画像の入力も。入力ツールによっては画像のファイル名だけが表示されてイメージがつかみにくいケースもありますが、このツールの場合は実際に画像が表示されるので、間違いも起こりません。これは助かる。
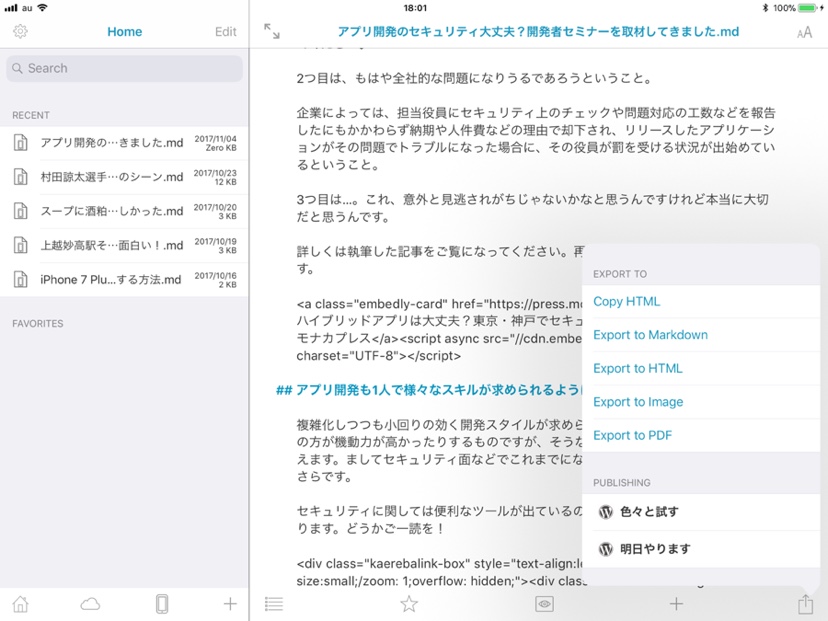
WordPressへのアップロードができる
 

右下にある別のアプリへ連携させる系のアイコン(これ正式名なんていうんだ)をタッチすると、HTMLファイルに変換したり、試していないですがPDFファイルに変換できたりするみたいですね。
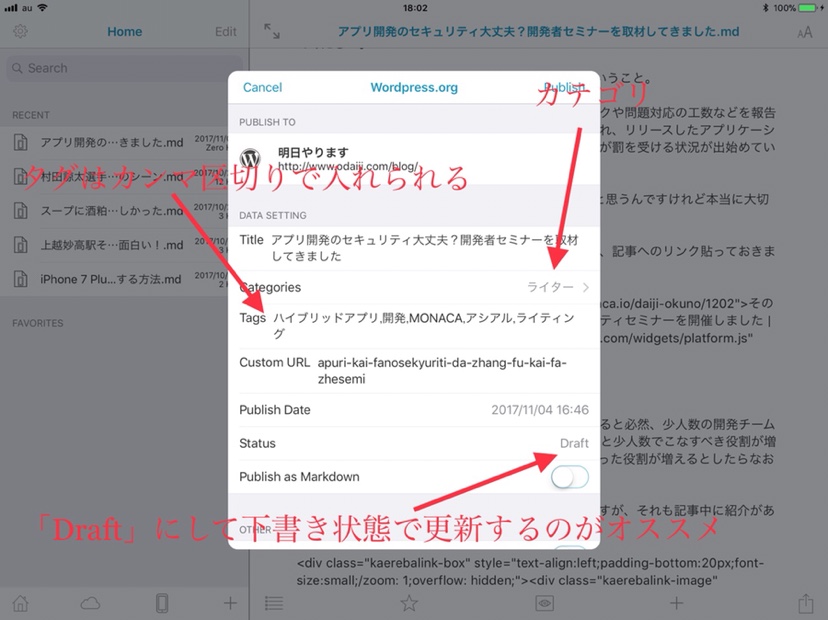
事前に設定しておくことで独自ドメインのWordPressへそのまま登録できるのが大助かりです。
画面下のアイコンにないタグは、手入力やコピペなどで入力します。
MWebからWordPressの登録時にタグとして処理してくれるものと、ブラウザーなどから貼り付けた方が良いタグとあります。ブックマークレットなどで生成したタグは、最初は下書きアップロードしてプレビュー表示を確認したら良いですね。
 

カテゴリーやタグも指定できますし、カスタムURLの指定も。StatusをDraftにしておけば下書き形式の投稿になります。個人的にはこっちがオススメ。下書きのアップロードが終わったら、SafariなどのブラウザーのWordPress管理画面に行き、ここからアイキャッチの設定などをして公開するのが良い流れです。
MarkDown記法を使うプラグインを必ず入れよう!
MarkDown記法をWordPressにいきなり理解させるにはプラグインが必要です。
さまざまな便利機能を付与してくれるJetPackを導入している方はその中に機能が入っているので、そのまま下書き投稿しても大丈夫。##がh2に自動的に変換されるなどの処理をしてくれます。
JetPackをインストールしていない方は、
これなんかを入れておくといいですね。僕は実験サイトでこれを入れ、成功しましたんで。
下書きアップロードしたら、Safariから管理画面に入って最終チェック・公開を
Draftの状態でアップロードしたら、Safariから管理画面を開きます。
ここでAll In One SEOでのキーワードだとかアイキャッチ画像の指定、最終的なプレビュー確認をした上で公開します。
こんな流れで、iPadだけで十分に記事公開ができてしまっているんですよね。
画像などの取り扱いは別途記事にします
ブログ更新のメインツールはMWebとSafariの連携で十分やっていけることがわかりました。軽い記事であれば、あとは画像をどうにかすれば大体大丈夫。
画像の編集は標準の写真アプリといくつかのツールを使えば十分。これもiPadで完結します。
そういった処理は別記事でご紹介しますので、これもお楽しみに!